728x90
웹 사이트에 상호 작용 기능 추가
사용되는 서비스 : Amazon API Gateway, Amazon Simple Storage, Service(S3)
이 모듈에서는 모듈 1에서 생성한 정적 웹 사이트를 업데이트하여 모듈 3에서 생성한 REST API를 호출하도록 설정합니다. 이렇게 하면 사용자가 입력한 텍스트를 표시하는 기능이 추가됩니다.
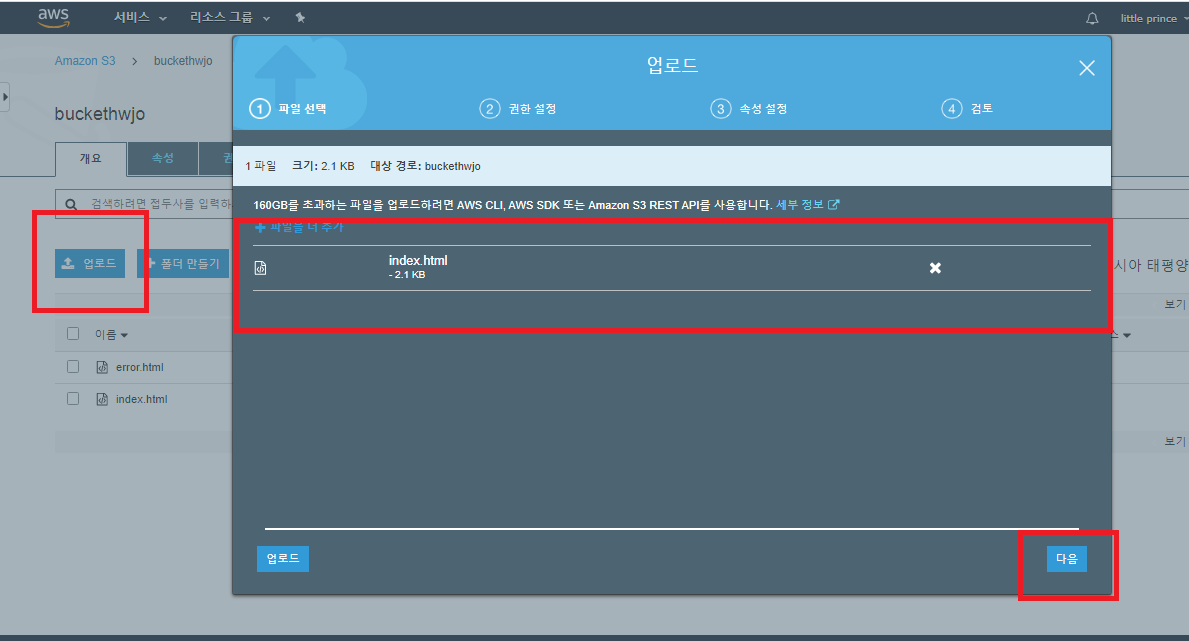
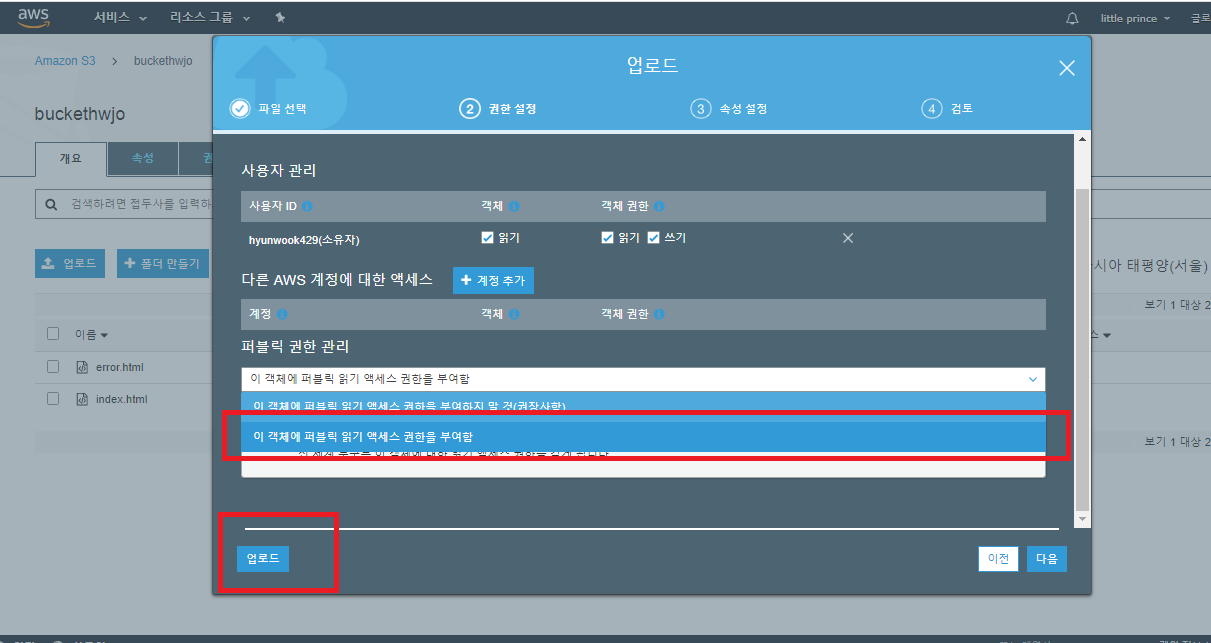
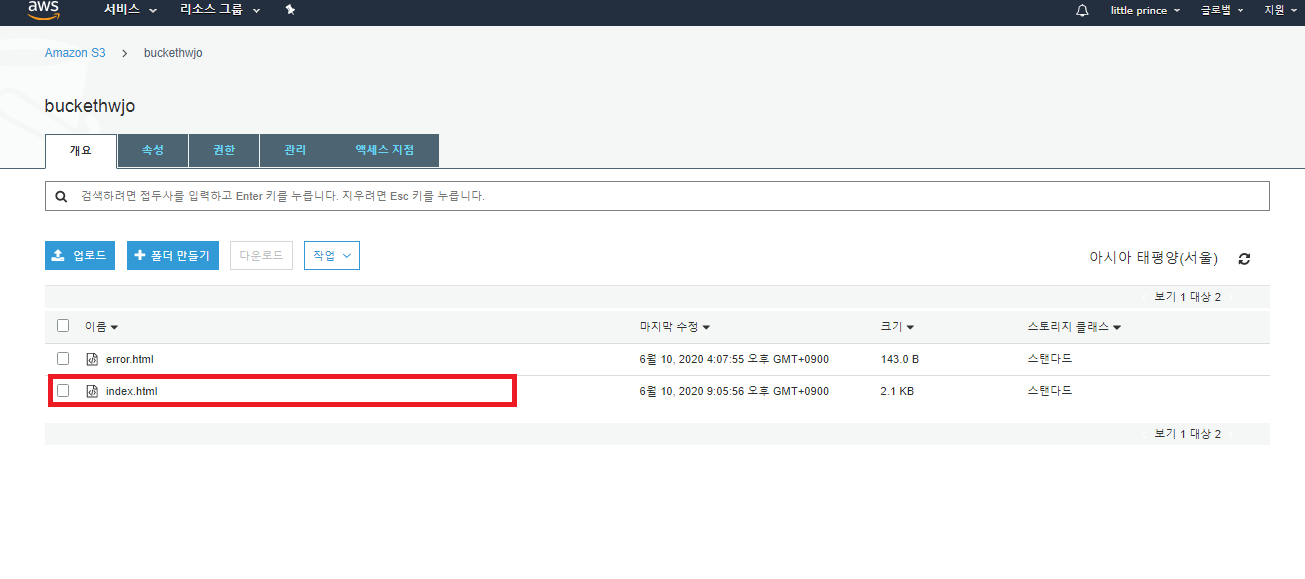
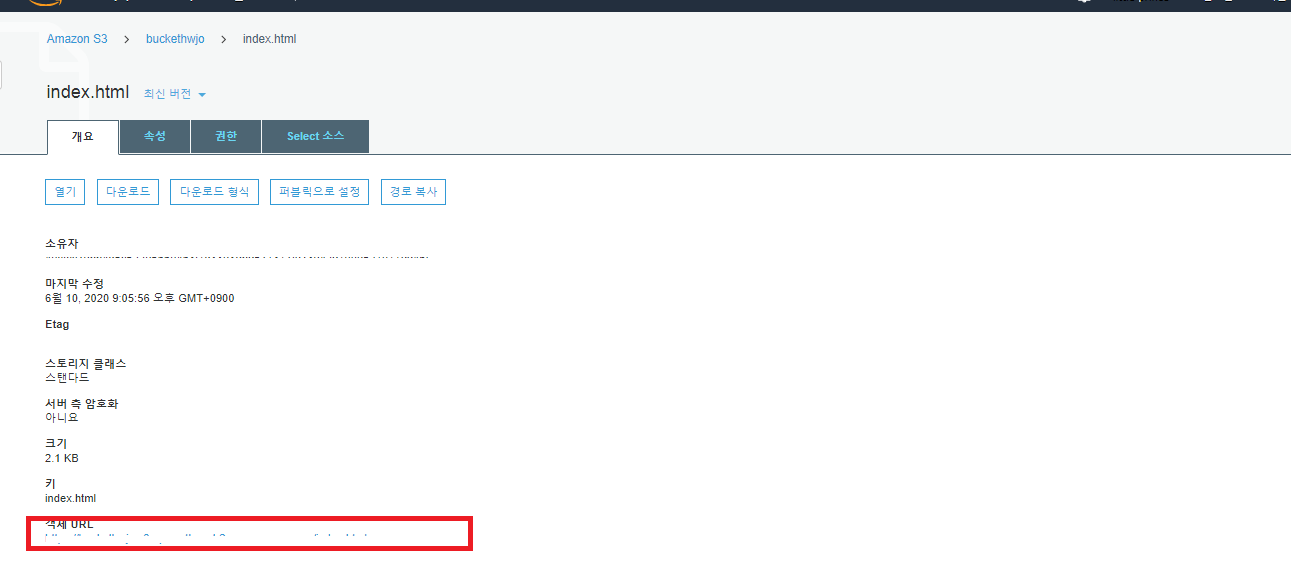
1. S3에 저장된 HTML파일 업데이트
- index.html파일 수정
- 41번 째 줄에 API Gateway 콘솔에 API 클릭 후 [단계]에서 확인할 수 있음.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World</title>
<!-- Add some CSS to change client UI -->
<style>
body {
background-color: #232F3E;
}
label, button {
color: #FF9900;
font-family: Arial, Helvetica, sans-serif;
font-size: 20px;
margin-left: 40px;
}
input {
color: #232F3E;
font-family: Arial, Helvetica, sans-serif;
font-size: 20px;
margin-left: 20px;
}
</style>
<script>
// define the callAPI function that takes a first name and last name as parameters
var callAPI = (firstName,lastName)=>{
// instantiate a headers object
var myHeaders = new Headers();
// add content type header to object
myHeaders.append("Content-Type", "application/json");
// using built in JSON utility package turn object to string and store in a variable
var raw = JSON.stringify({"firstName":firstName,"lastName":lastName});
// create a JSON object with parameters for API call and store in a variable
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: raw,
redirect: 'follow'
};
// make API call with parameters and use promises to get response
fetch("YOUR-API-INVOKE-URL", requestOptions)
.then(response => response.text())
.then(result => alert(JSON.parse(result).body))
.catch(error => console.log('error', error));
}
</script>
</head>
<body>
<form>
<label>First Name :</label>
<input type="text" id="fName">
<label>Last Name :</label>
<input type="text" id="lName">
<!-- set button onClick method to call function we defined passing input values as parameters -->
<button type="button" onclick="callAPI(document.getElementById('fName').value,document.getElementById('lName').value)">Call API</button>
</form>
</body>
</html>
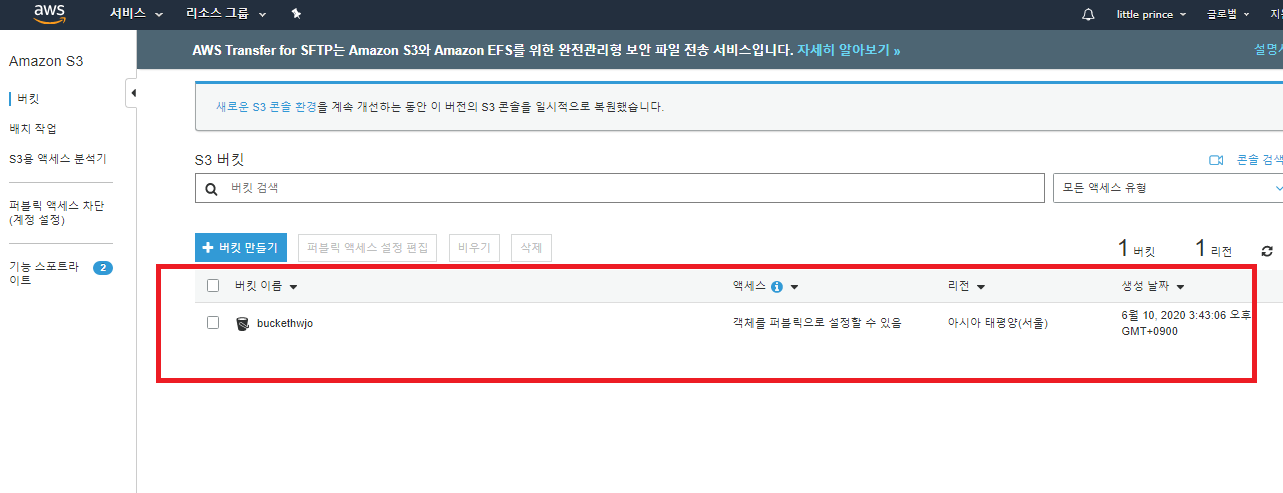
- 버킷 클릭



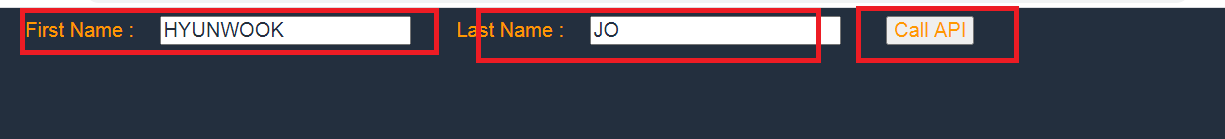
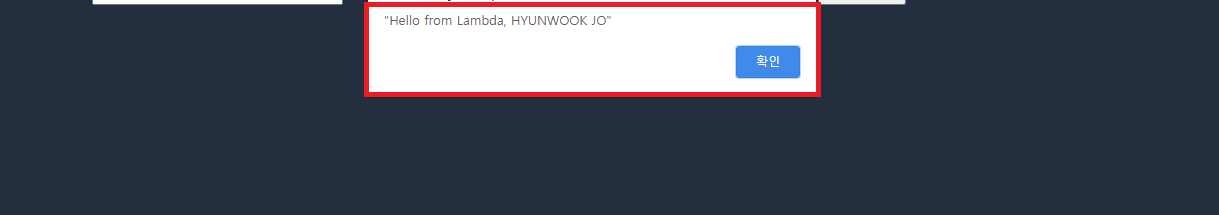
2. 업데이트 된 웹 클라이언트 테스트

- URL접속

- 이름 입력 후 Call API클릭


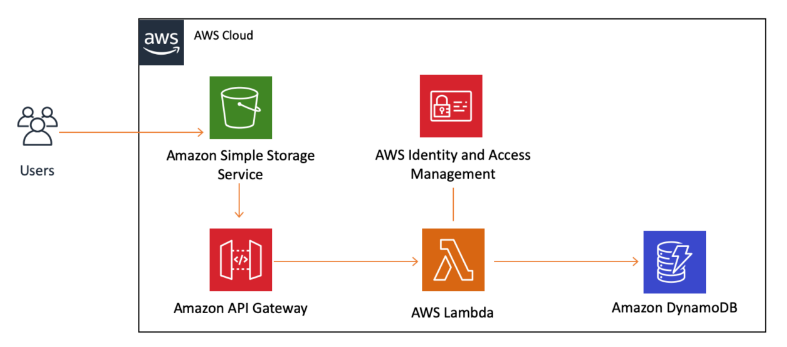
완료된 아키텍처
 설정한 모든 AWS 서비스가 서로 안전하게 통신할 수 있습니다. 사용자가 HTML 클라이언트에서 버튼을 클릭하면 API가 호출되고 결과적으로 Lambda 함수가 트리거됩니다. Lambda 함수는 API Gateway를 통해 데이터베이스에 데이터를 쓰고 클라이언트에 메시지를 반환합니다. 모든 권한은 IAM에서 관리됩니다. |
*서비스 및 인스턴스는 사용하지 않으면 중지 및 삭제 한다. (과금발생방지)
728x90
'IT > 클라우드' 카테고리의 다른 글
| [AWS] 서비스 (0) | 2020.06.15 |
|---|---|
| Cloud :: 클라우드 (0) | 2020.06.15 |
| [AWS] #4 기본 웹 애플리케이션 구축 (0) | 2020.06.10 |
| [AWS] #3 기본 웹 애플리케이션 구축 (0) | 2020.06.10 |
| [AWS] #2 기본 웹 애플리케이션 구축 (0) | 2020.06.10 |



